TRYM.CF
Thông Báo
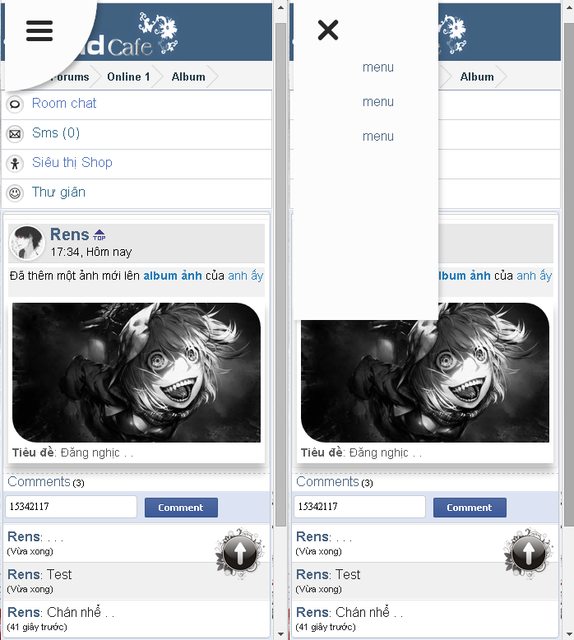
- Code nút bấm ở góc màn nhìn khá đẹp mắt
- Demo ảnh:- Đầu tiên bạn thêm code này vào header
- Sau đó thêm code này vào css nhé
- Demo ảnh:- Đầu tiên bạn thêm code này vào header
<section>
<article>
<div class="menu">
<ul class="menu__body">
<input id="menu--toggle"
type="checkbox" />
<!-- /#menu--toggle -->
<label class="menu--toggle__trigger"
for="menu--toggle"></label>
<!-- /.menu--toggle__trigger -->
<label class="menu--toggle__burger"
for="menu--toggle"></label>
<!-- /.menu--toggle__burger -->
<ul class="menu__body">
<li class="menu__body-element">
<a class=""
href="#"
target="_blank">
menu
<!-- /.menu__body-link -->
</li>
<!-- /.menu__body-element -->
<li class="menu__body-element">
<a class=""
href="#"
target="_blank">
menu
</a>
<!-- /.menu__body-link -->
</li>
<!-- /.menu__body-element -->
<li class="menu__body-element">
<a class=""
href="#">
menu
</a>
<!-- /.menu__body-link -->
</li>
<!-- /.menu__body-element -->
</ul>
<!-- /.menu__body -->
</div>
<article>
<div class="promotion">
</div>
<!-- /.promotion -->
</article>
<section>
<article>
<div class="menu">
<ul class="menu__body">
<input id="menu--toggle"
type="checkbox" />
<!-- /#menu--toggle -->
<label class="menu--toggle__trigger"
for="menu--toggle"></label>
<!-- /.menu--toggle__trigger -->
<label class="menu--toggle__burger"
for="menu--toggle"></label>
<!-- /.menu--toggle__burger -->
<ul class="menu__body">
<li class="menu__body-element">
<a class=""
href="#"
target="_blank">
menu
<!-- /.menu__body-link -->
</li>
<!-- /.menu__body-element -->
<li class="menu__body-element">
<a class=""
href="#"
target="_blank">
menu
</a>
<!-- /.menu__body-link -->
</li>
<!-- /.menu__body-element -->
<li class="menu__body-element">
<a class=""
href="#">
menu
</a>
<!-- /.menu__body-link -->
</li>
<!-- /.menu__body-element -->
</ul>
<!-- /.menu__body -->
</div>
<article>
<div class="promotion">
</div>
<!-- /.promotion -->
</article>
Nguồn code: phonho
Bạn đã xem chưa?
Tao.Rất.Yêu.Mày